本归档页的功能是在Ghost 2.3.0版本和Nubia主题1.2.5版本上实现的。
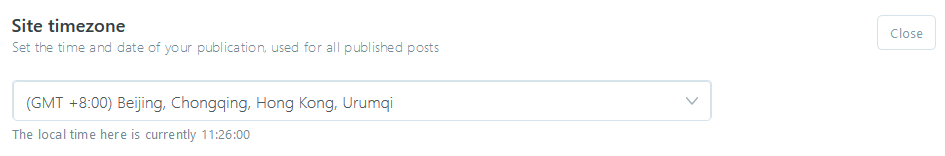
确认Ghost博客时区为中国

新建页面
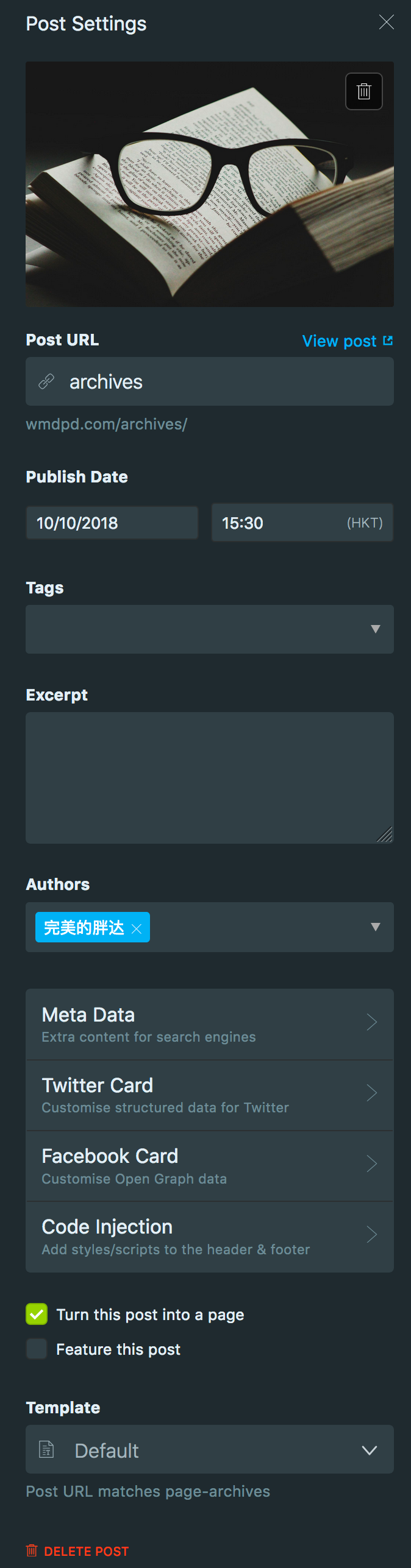
首先你需要在后台管理页面新建一个Story,标题就叫Archives,你可以设置一个题图将来做显示,同时别忘记勾选静态页面。

编辑文件
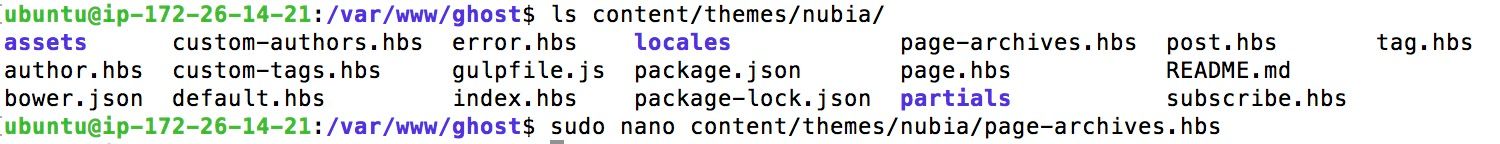
之后你需要手动编辑一个page-archives.hbs文件,放在对应nubia文件夹下。

sudo nano /var/www/ghost/content/themes/nubia/page-archives.hbs
输入如下代码,跟参考链接中的原版比已按时区进行了修改:
{{!< default}}
{{#post}}
{{> post-hero }}
<div class='o-wrapper'>
<div class='o-grid'>
<div class='o-grid__col o-grid__col--2-3-m'>
<article class='c-{{ post_class }}'>
<div class='c-archive' date="{{date format='YYYY'}}">
<main class="content" role="main">
<article class="archives"></article>
</main>
</div>
<div class='o-grid'>
<div class='o-grid__col o-grid__col--4-4-s o-grid__col--4-4-m o-grid__col--2-4-l'>
</div>
<div class='o-grid__col o-grid__col--4-4-s o-grid__col--4-4-m o-grid__col--2-4-l'>
{{> share }}
</div>
</div>
<hr>
</article>
</div>
{{/post}}
<div class='o-grid__col o-grid__col--1-3-m'>
{{> sidebar }}
</div>
</div>
</div>
<script src="//cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>
<script src="//cdn.bootcss.com/moment.js/2.14.1/moment.min.js"></script>
<script type = "text/javascript">
/**
* 调用ghost API,完成文章归档功能
* 所需组件:jQuery、moment.js
* @ldsun.com
*/
jQuery(document).ready(function() {
//获取所有文章数据,按照发表时间排列
$.get(ghost.url.api('posts', {
limit: 'all',
order: "published_at desc"
})).done(function(data) {
var posts = data.posts;
var count = posts.length;
for (var i = 0; i < count; i++) {
//调用comentjs对时间戳进行操作
//注意:我们上面已经修改了时区,此处应做好对应改动!!!
var time = moment(posts[i].published_at).utcOffset("+08:00");
var year = time.get('y');
var month = time.get('M')+1;
var date = time.get('D');
if( date<10 ) date = "0"+date;
var title = posts[i].title;
var url = "{{@blog.url}}"+posts[i].url;
//首篇文章与其余文章分步操作
if (i > 0) {
//注意:此处时区修改应和前处对应,否则会影响跨月份的Post
var pre_month = moment(posts[i - 1].published_at).utcOffset("+08:00").get('month')+1;
//如果当前文章的发表月份与前篇文章发表月份相同,则在该月份ul下插入该文章,这里消除时区差,如果不需要,把下面第二行后面8小时>$
if (month == pre_month) {
var html = "<li><time>"+date+"日 </time><a href='"+url+"'>"+title+"</a></li>";
$(html).appendTo(".archives .list-"+year+"-"+month);
}
//当月份不同时,插入新的月份
else{
var html = "<div class='item'><h3><i class='fa fa-calendar fa-fw' aria-hidden='true'></i> "+year+"-"+month+"</h3><ul cl$
$(html).appendTo('.archives');
}
}else{
var html = "<div class='item'><h3><i class='fa fa-calendar fa-fw' aria-hidden='true'></i> "+year+"-"+month+"</h3><ul class=$
$(html).appendTo('.archives');
}
}
}).fail(function(err) {
console.log(err);
});
});
</script>
插入CSS
注意,此处可以插入也可以不插,看你对美观的要求,不插也没什么问题。
在Code Injection中插入如下代码:
<style>
.archives .item {
padding: 20px 0 12px 120px;
overflow: hidden;
border-bottom: 1px solid #eee;
}
.archives h3 {
font-size: 15px;
font-weight: bold;
margin: 4px 0 0 -120px;
float: left;
}
.archives-list {
list-style: none;
font-size: 14px;
line-height: 20px;
}
.archives-list li {
padding: 3px 0;
overflow: hidden;
}
.archives-list time {
margin-right: 5px;
color: #999;
display: inline-block;
width: 35px;
font-family: InputMono;
}
</style>
如果还有其他CSS需要插入,适当调整style字段范围即可。
创建导航
最后别忘记在Design页面为归档页新建导航链接。

成果就和本博客归档页一样了。
最后的最后,由于上述命令使用了sudo,别忘记将权限交给ghost。
sudo chown -R ghost:ghost /var/www/ghost/content
如果你觉得Archives英文不协调也可以在实现完毕后将Story标题修改为中文。
参考链接:
Ghost 实现文章归档
https://github.com/flute/ghost-archives
一步步教你从零开始搭博客系列:






