终于,终于到开始动手建Ghost这步了,不容易啊,哈哈哈。
废话不多说,shut the fuck up and show me the code.
新建服务器
首先,如前所述,我使用的是AWS的Lightsail做VPS:
https://lightsail.aws.amazon.com/ls/webapp/home/instances
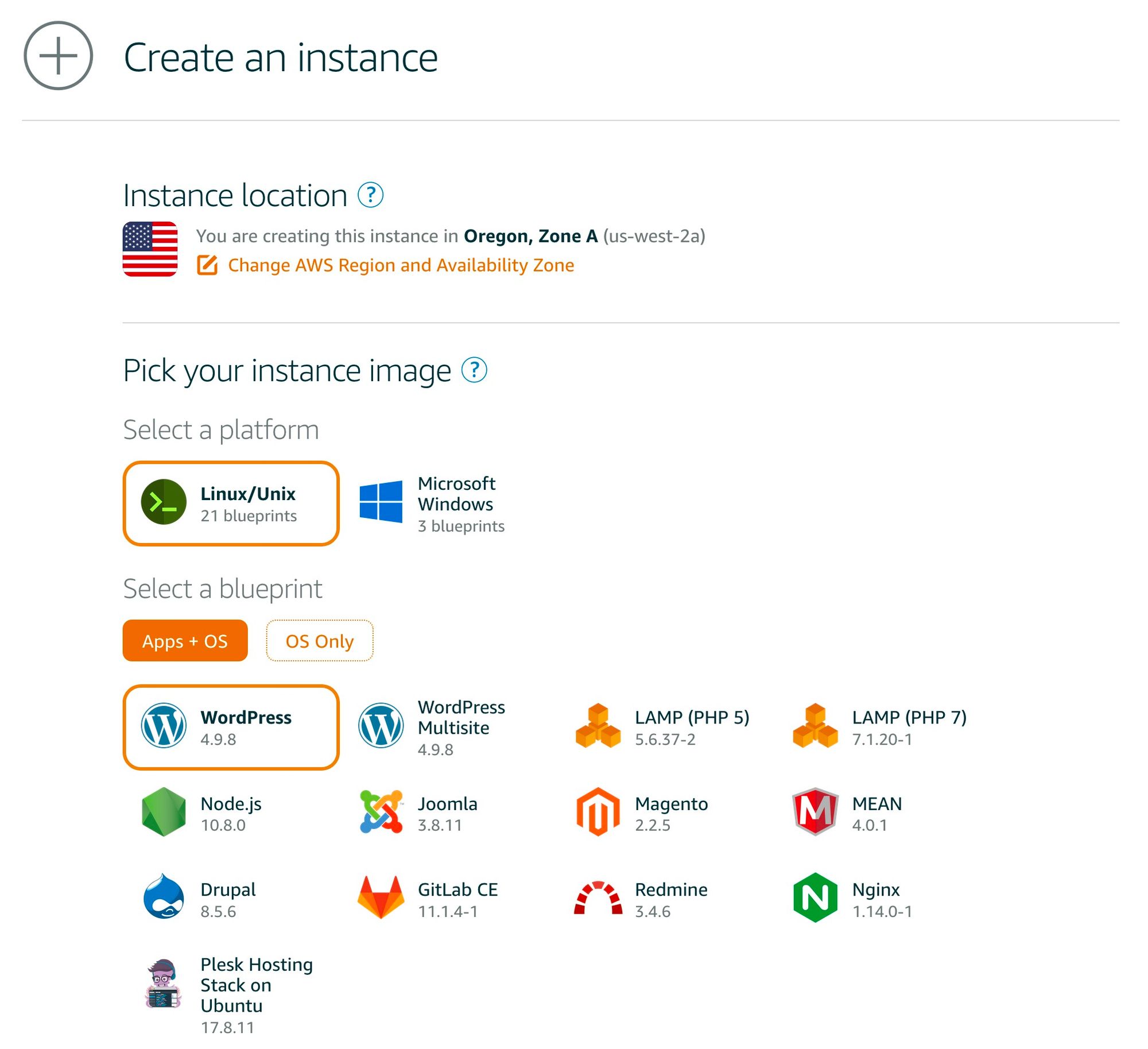
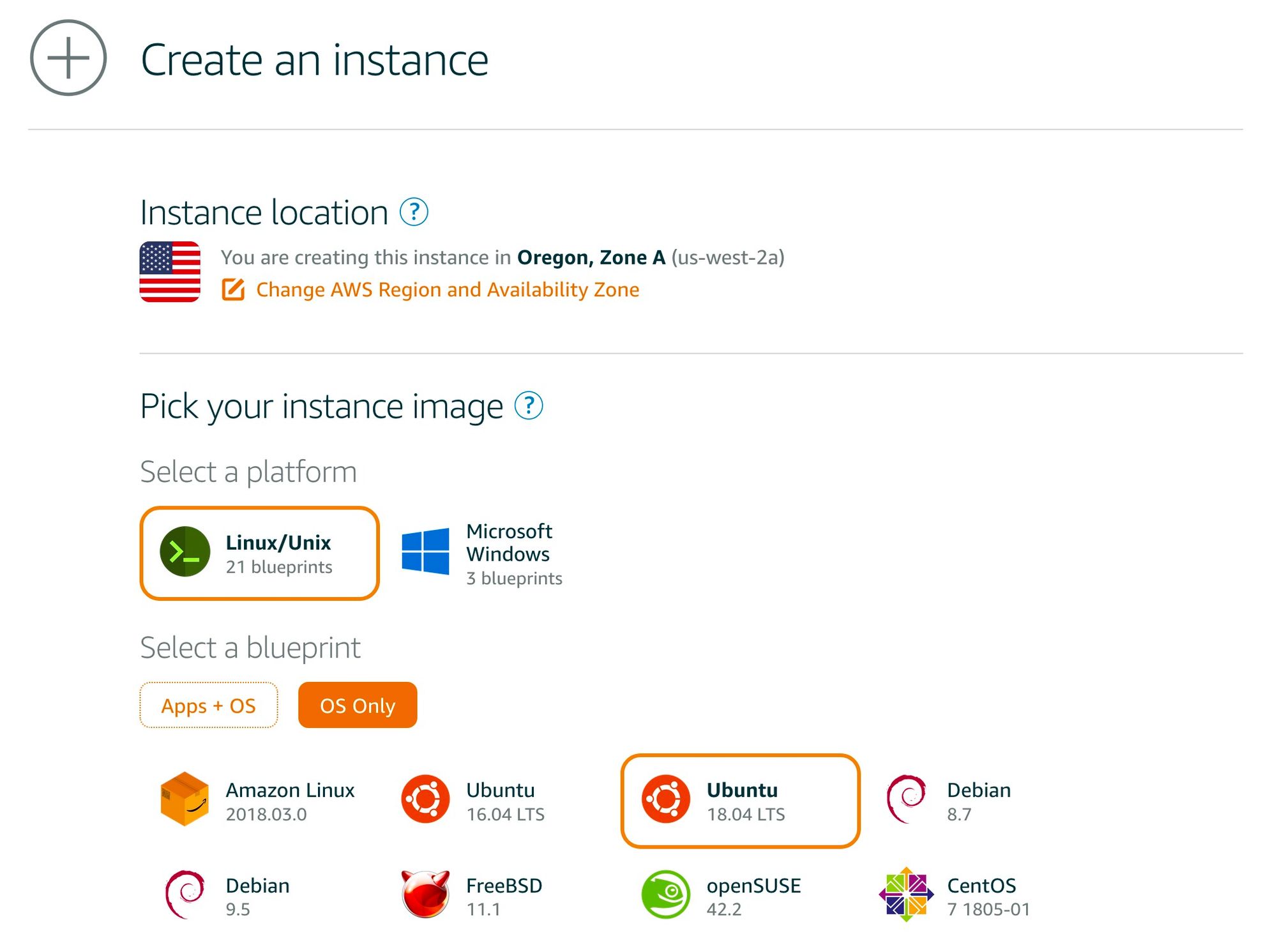
选择系统
事实上设置VPS服务器的过程中若我们前期选择的是WordPress服务的话是可以直接建立含WordPress服务的服务器的,但Ghost就没有这个待遇了。

服务器我们放在美国Ohio区域,可以看到AWS已经更新了Ubuntu 1804版本,这样我们就可以直接选择1804了(图上显示为Oregon,我忘记截Ohio的图了)。

选择套餐
理论上3.5刀每月(如果你愿意的话,不满整月时删掉重装可以永久免费),1vCPU,512M内存,20G SSD硬盘,1T传输限额,做Ghost博客也是足够的。
![]/content/images/2018/10/Jietu20181024-134238.png
新建IP
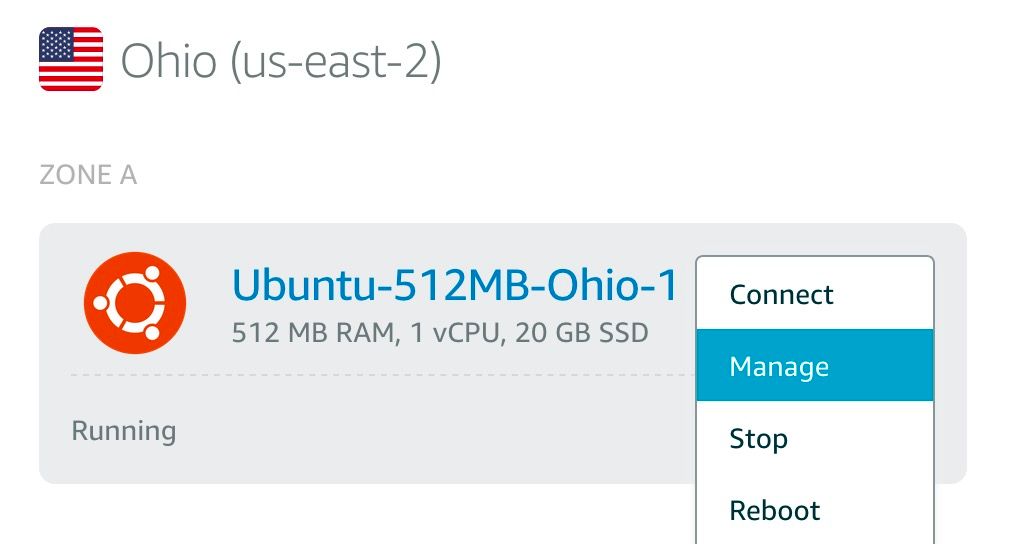
等待Pending完成后,我们点击Manage。

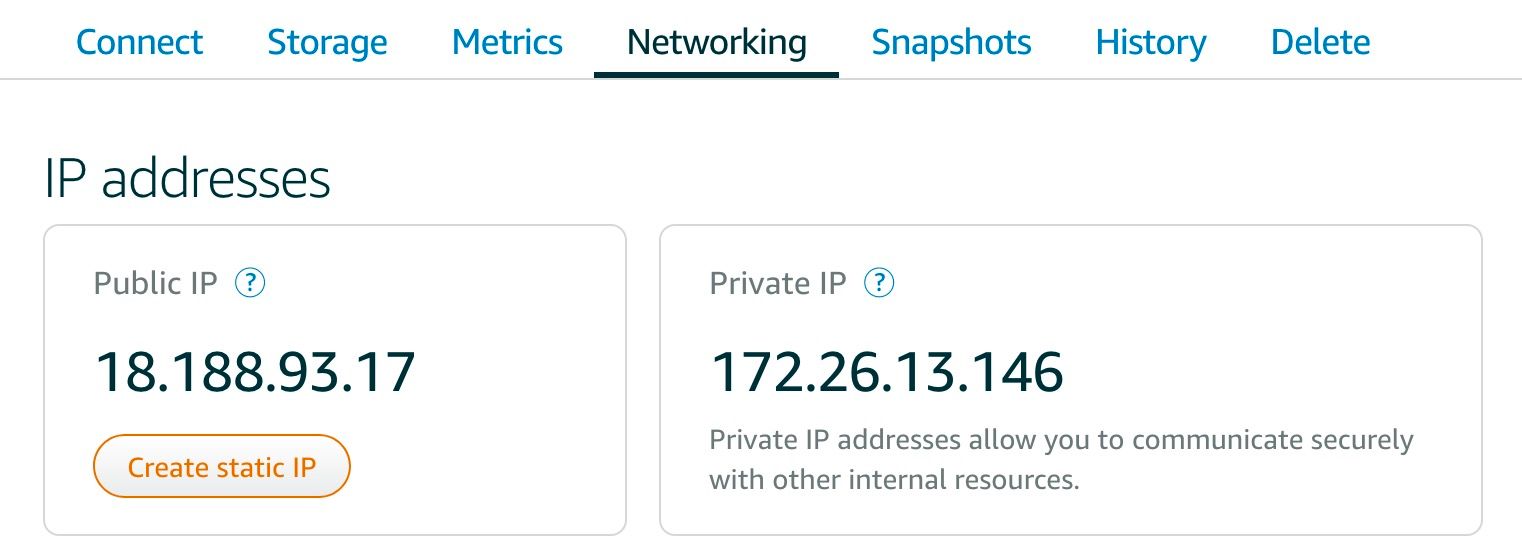
点击Networking,首先选择Create Static IP。

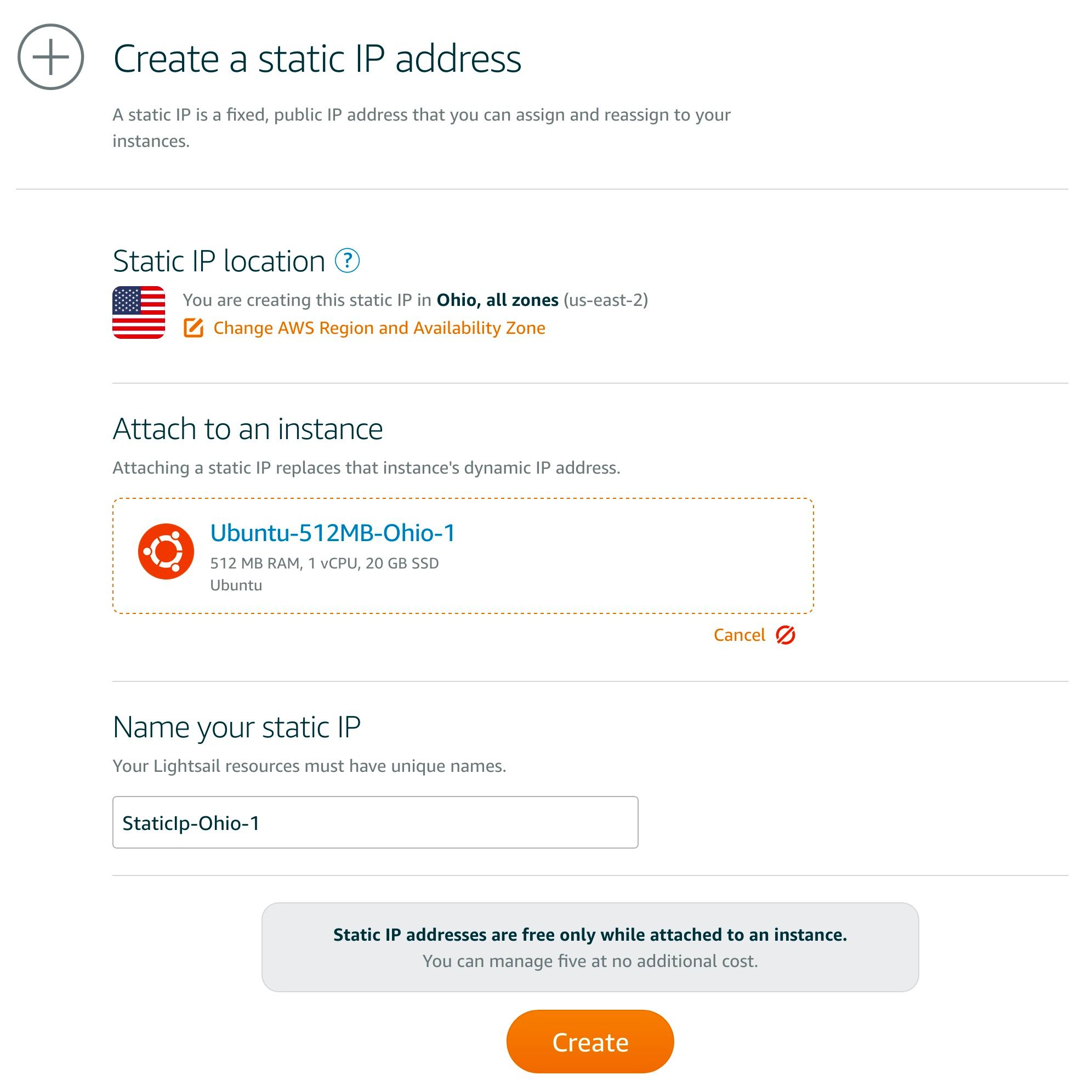
根据提示直接点击Create即可。

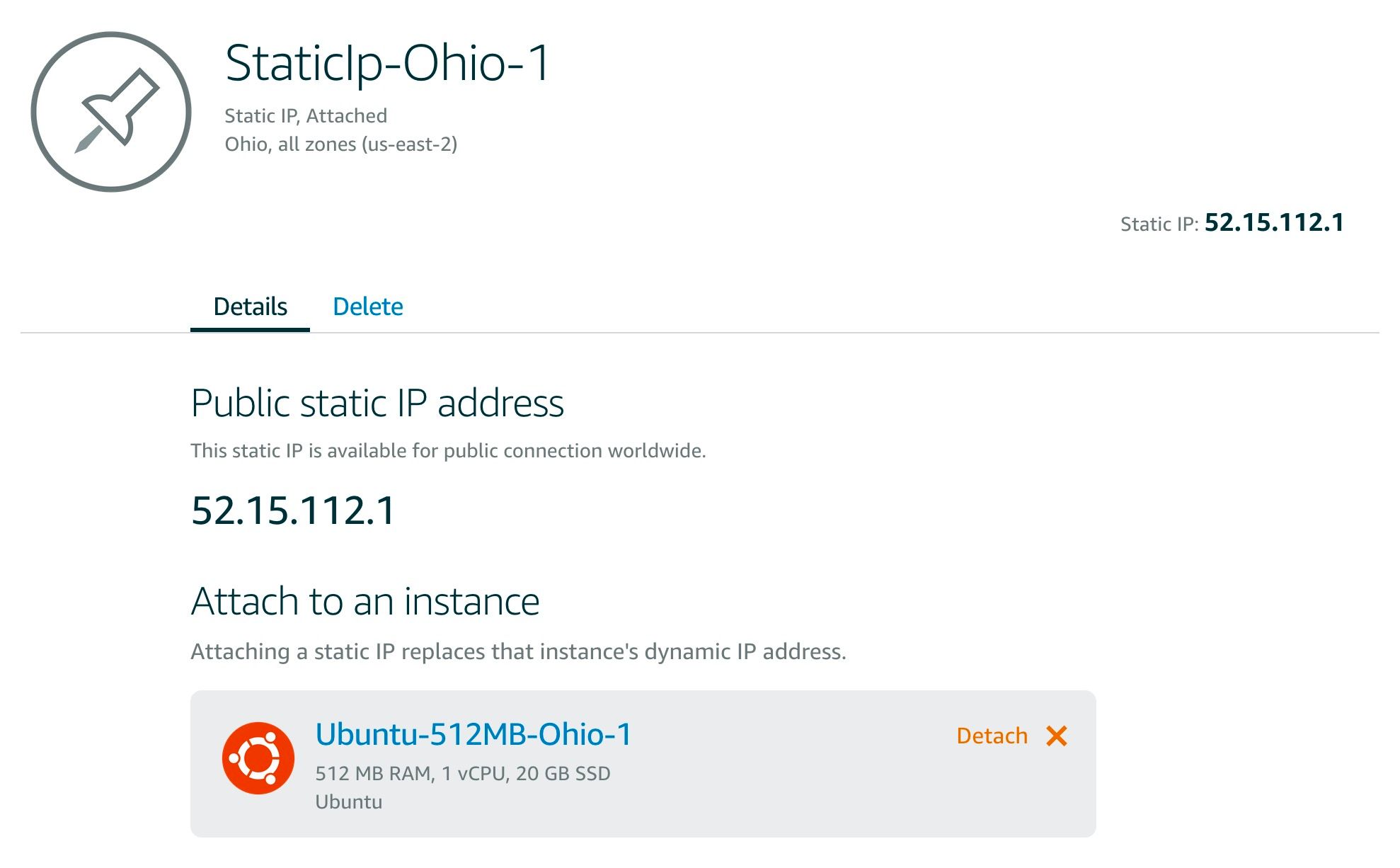
如图,这样你的VPS就有一个公网IP了。用笔记住它。

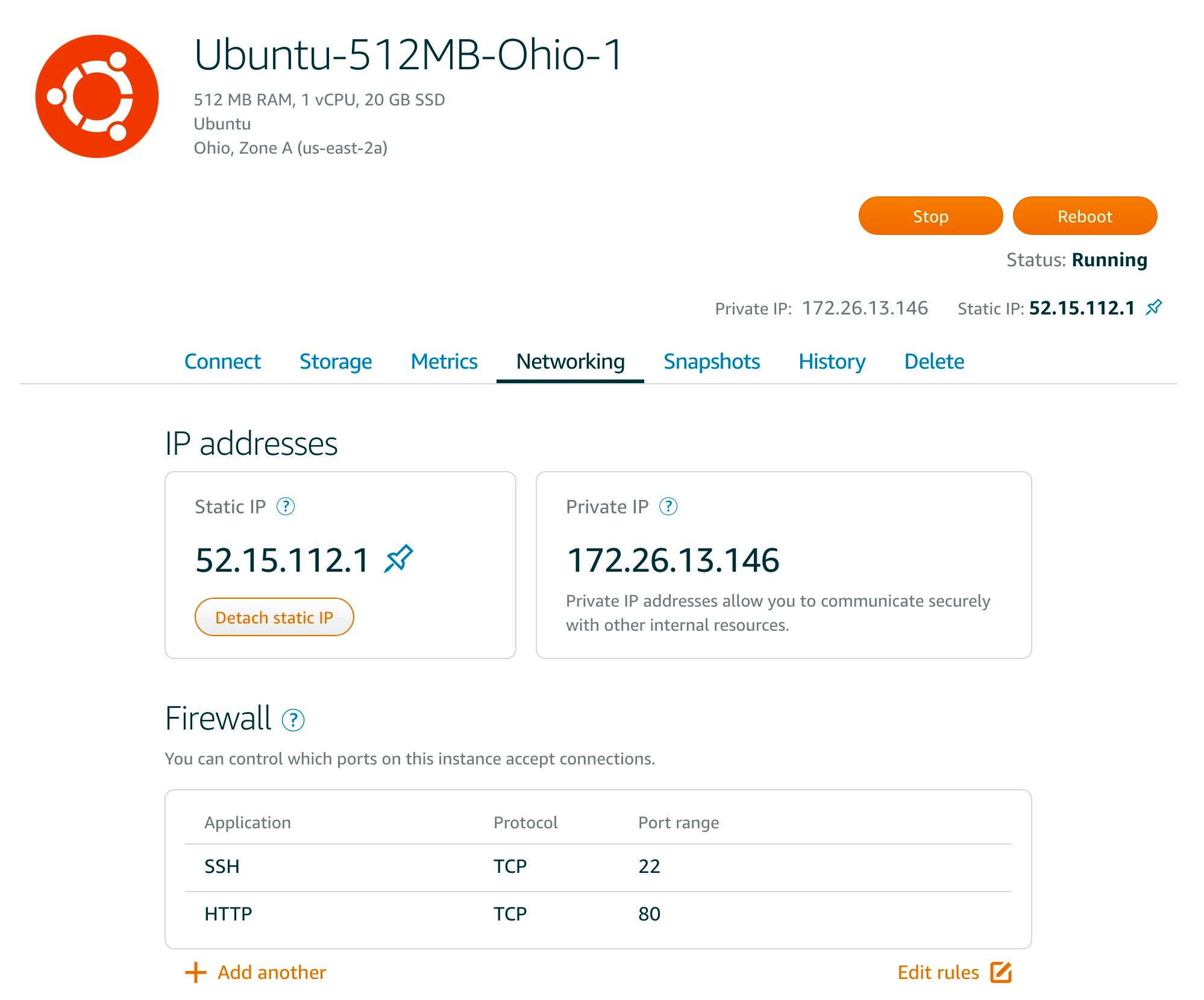
如图可见,服务器的公网IP地址已经更改了。

新建端口
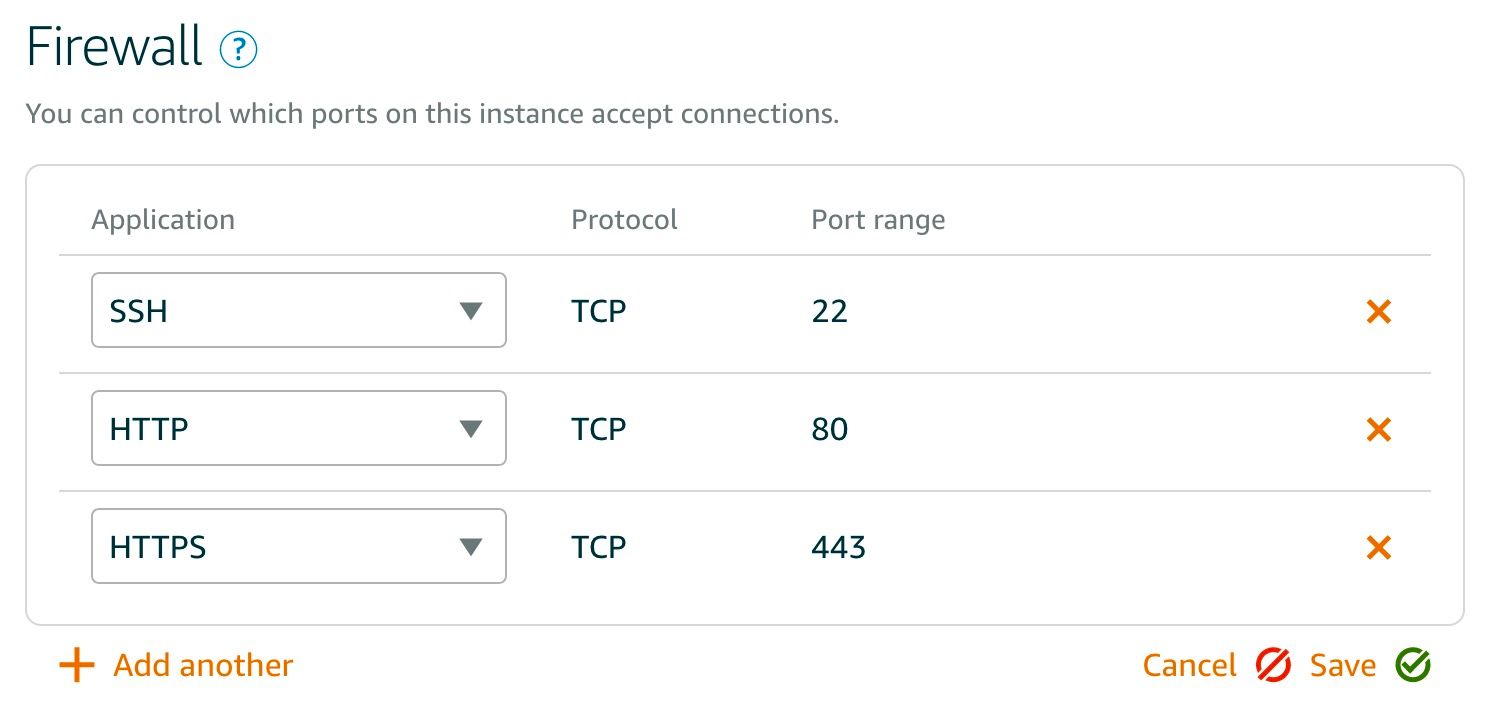
接下来我们点击Firewall中的Add Another,在下拉菜单中找到Https,然后点击Save。

这样网络方面的配置也完成了。
设置域名解析
接下来我们先要到Name.com将DNS解析和刚刚记下的公网IP地址进行绑定(这一步骤不可跳过)。
点击我的域。

点击DNS记录。

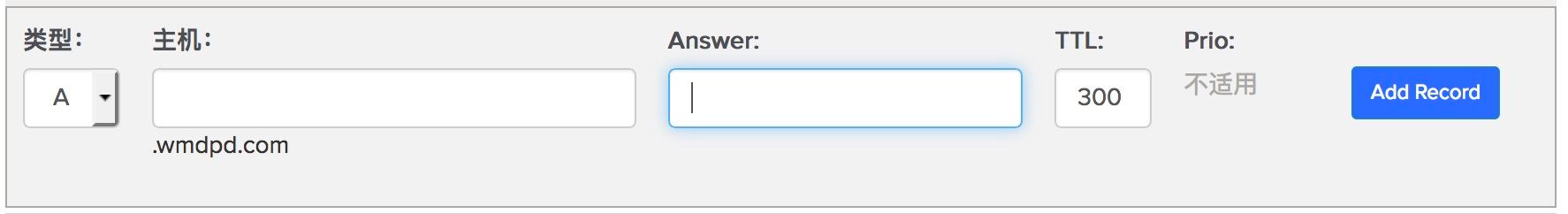
在左边栏输入Ohio(你只有一个站点应将左栏留空),在右边的输入栏输入公网IP然后点击Add Record即可。

前期准备
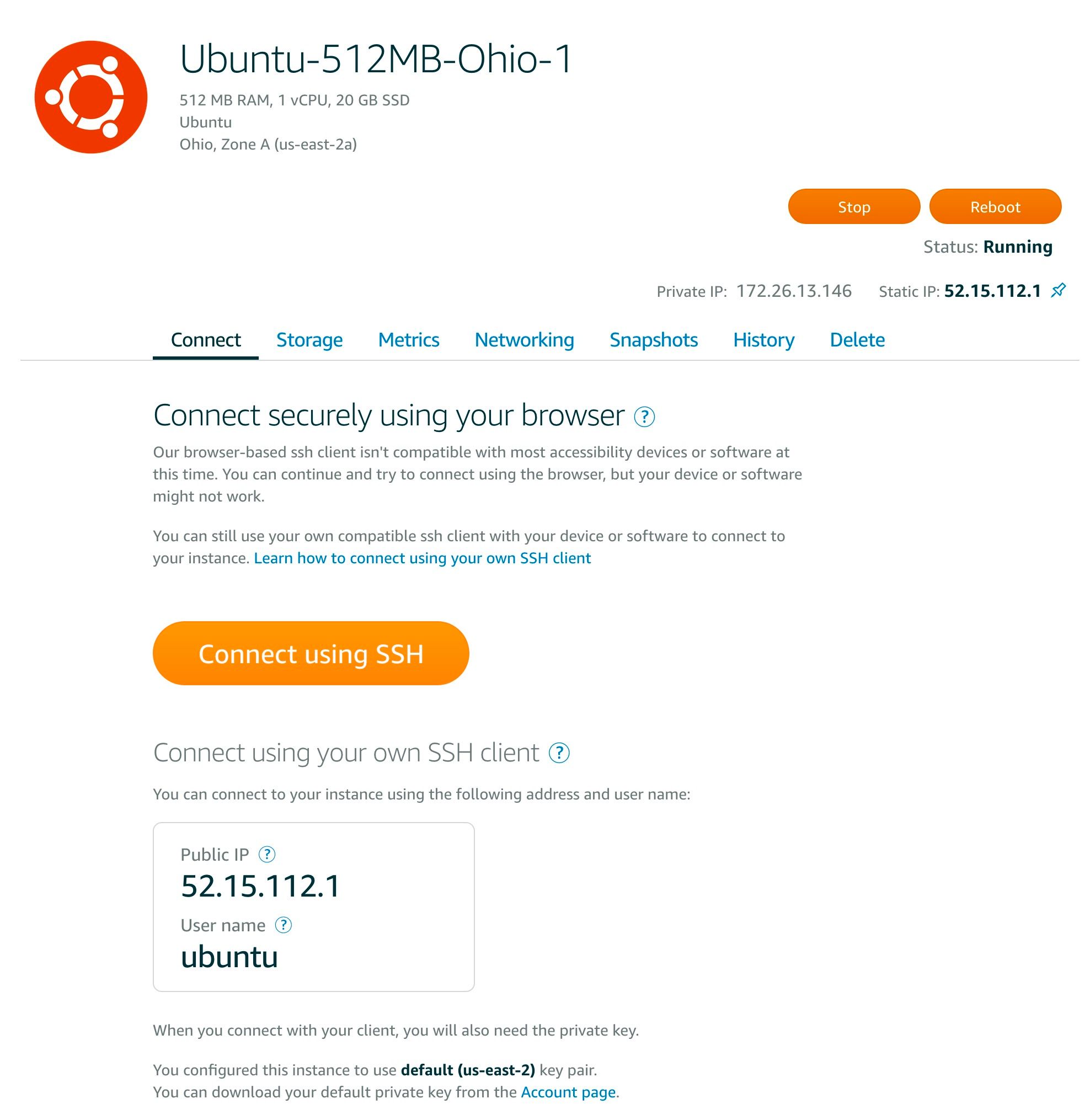
接下来我们回到AWS Lightsail的Connect界面,直接点击Connect即可通过Web连接SSH通道操作VPS服务器,或者根据图示至以下链接下载PEM Key后导入自己的SSH软件,也可连接SSH通道操作。
https://lightsail.aws.amazon.com/ls/webapp/account/keys

升级
老样子,连接后第一步就是进行升级三部曲,Linux的安全性最好是通过不断升级来保证。
sudo apt-get update
sudo apt-get upgrade
sudo apt-get dist-upgrade
中间有什么提示直接回车即可。
交换分区
由于我们的VPS内存只有512M,安装和升级Ghost还是有点吃力的(运行起来没问题,安啦),我们应先安装SWAP分区。
输入如下命令:
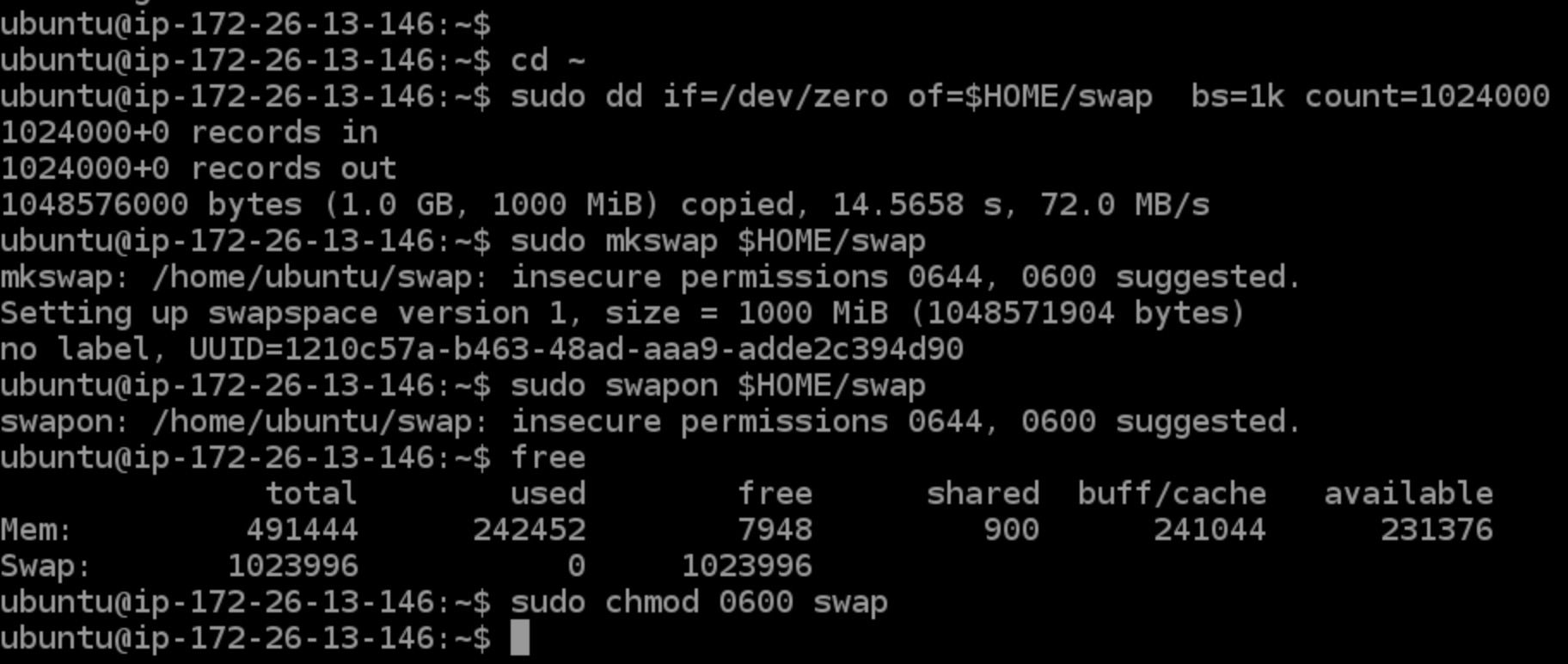
cd ~
sudo dd if=/dev/zero of=$HOME/swap bs=1k count=1024000
sudo mkswap $HOME/swap
sudo chmod 0600 $HOME/swap
sudo swapon $HOME/swap
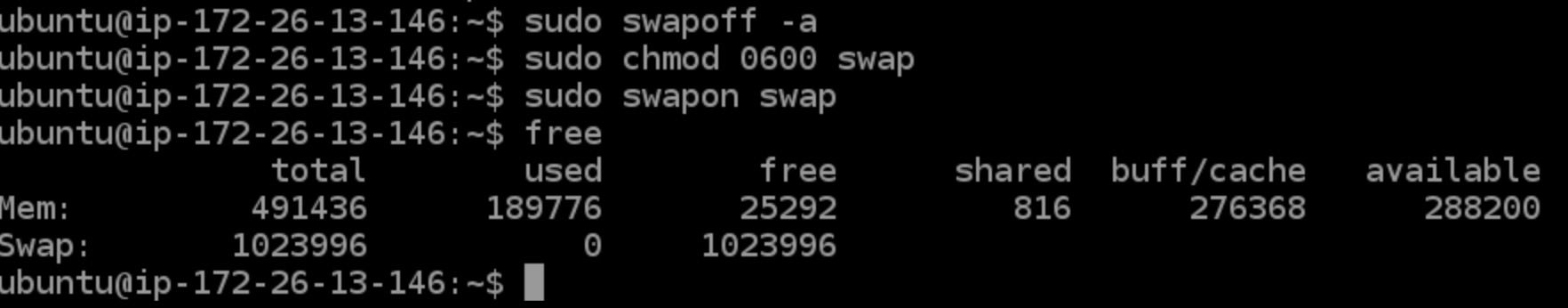
命令执行完毕后再运行一下free确定swap已开启。

上面的命令执行图片中由于swap的权限命令顺序有误。
修正后swap开启无误。

但这只是当前加载,重启后会失效。
sudo nano /etc/fstab
新增以下内容:
/home/ubuntu/swap none swap sw 0 0
注:为了美观可以考虑将swap分区建立在/var/swap路径下。
安装Ghost
好准备工作告一段落,接下来可以按照以下链接内容进行Ghost安装了。
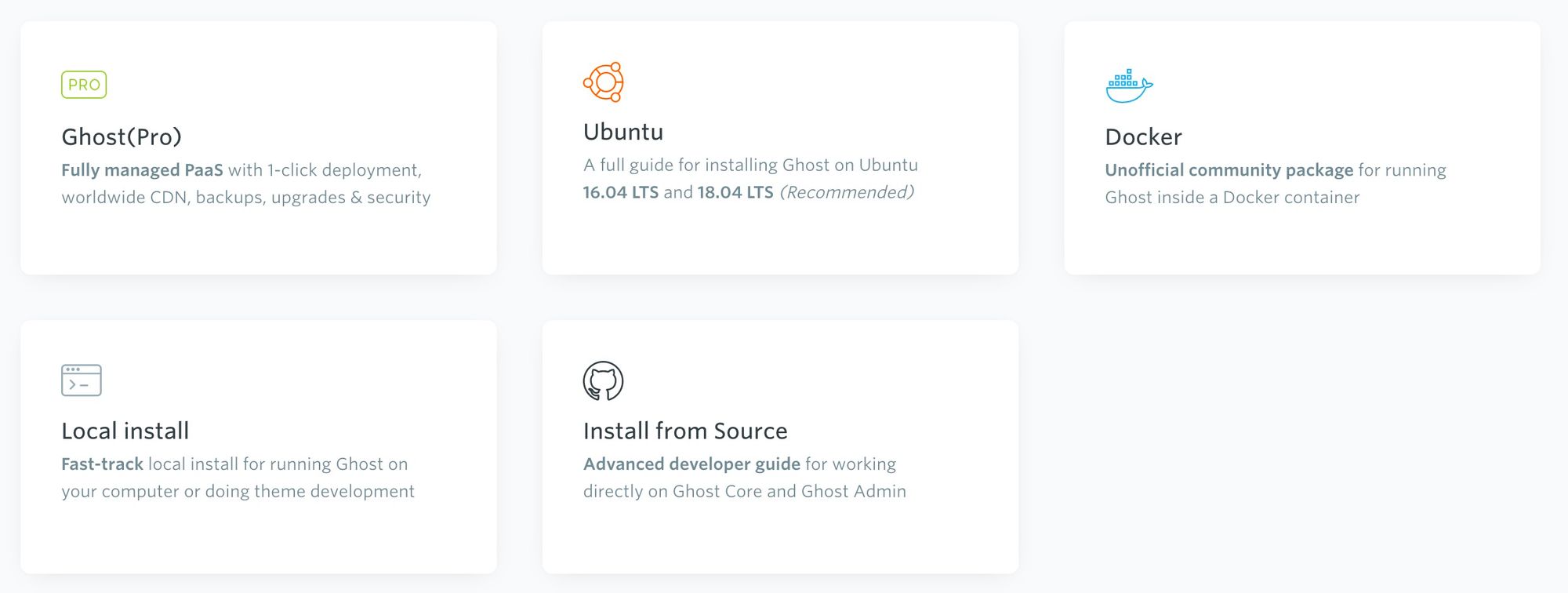
https://docs.ghost.org/setup/

当然是点击Ubuntu安装指南进去啦。
https://docs.ghost.org/install/ubuntu/
安装Nginx
按照文档要求,之前的我们都做好了,直接跳到Nginx这一步。
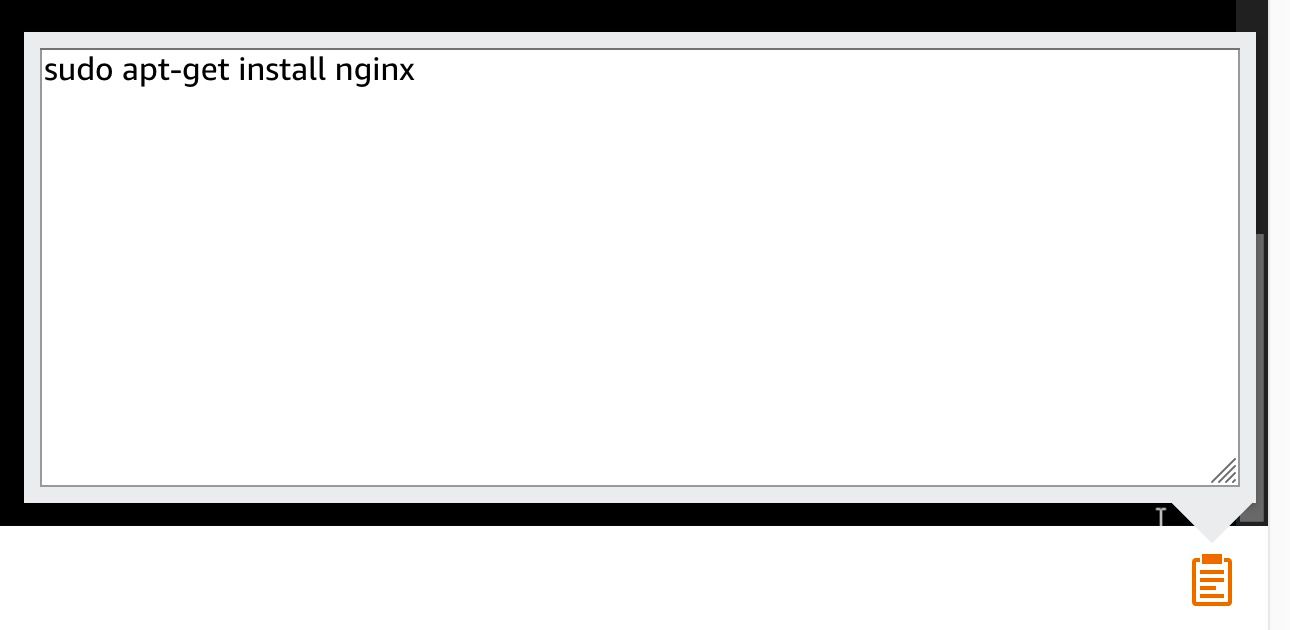
sudo apt-get install nginx
如果你是用Web连接SSH到VPS主机的话,点击右下角,在窗口中黏贴内容,然后在命令行上按鼠标右键将内容黏贴到VPS服务器。

直接回车Nginx就安装好了。
由于我们不准备使用MySQL,使用SQLite代替,故MySQL部分跳过即可。
安装Node
然后根据提示安装Node。
# Add the NodeSource APT repository for Node 8
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash
# Install Node.js
sudo apt-get install -y nodejs
安装CLI
接下来安装Ghost CLI工具。
sudo npm install ghost-cli@latest -g
接下来根据文档建立目录。
# We'll name ours 'ghost' in this example; you can use whatever you want
sudo mkdir -p /var/www/ghost
# Replace <user> with the name of your user who will own this directory
sudo chown ubuntu:ubuntu /var/www/ghost
# Set the correct permissions
sudo chmod 775 /var/www/ghost
# Then navigate into it
cd /var/www/ghost
一切正常的话当前光标应该如图所示:

安装Ghost
然后我们在此目录下进行Ghost安装。
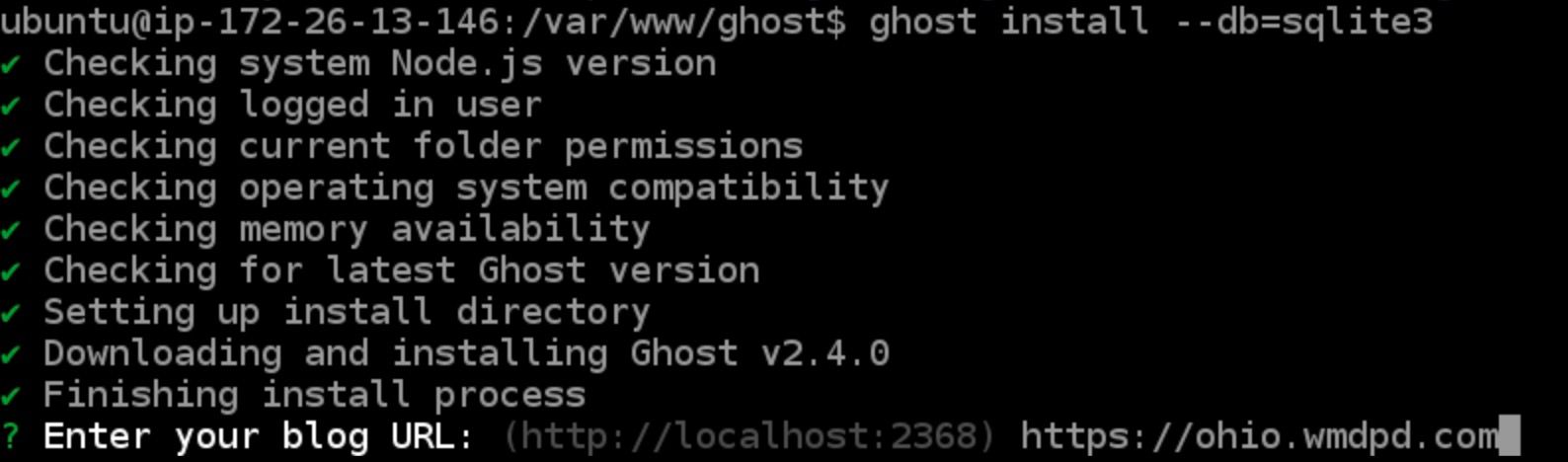
ghost install --db=sqlite3
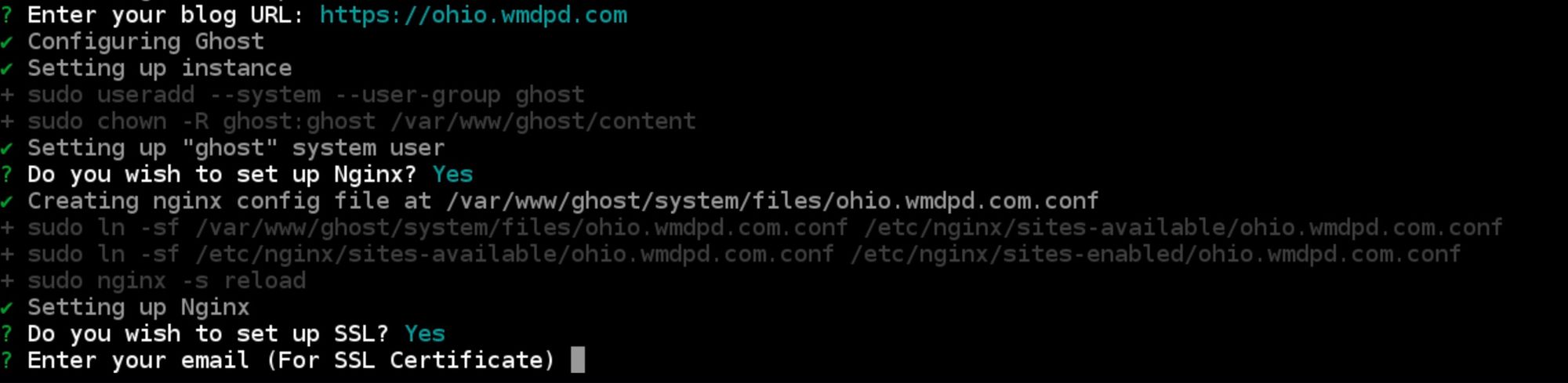
安装过程中CLI会向我们确认网站的域名,将我们刚才在Name中注册的域名填入。

之后确认Nginx安装和SSL证书的安装,都选Yes,然后输入获取证书所需的email。

此处大概需要几分钟。
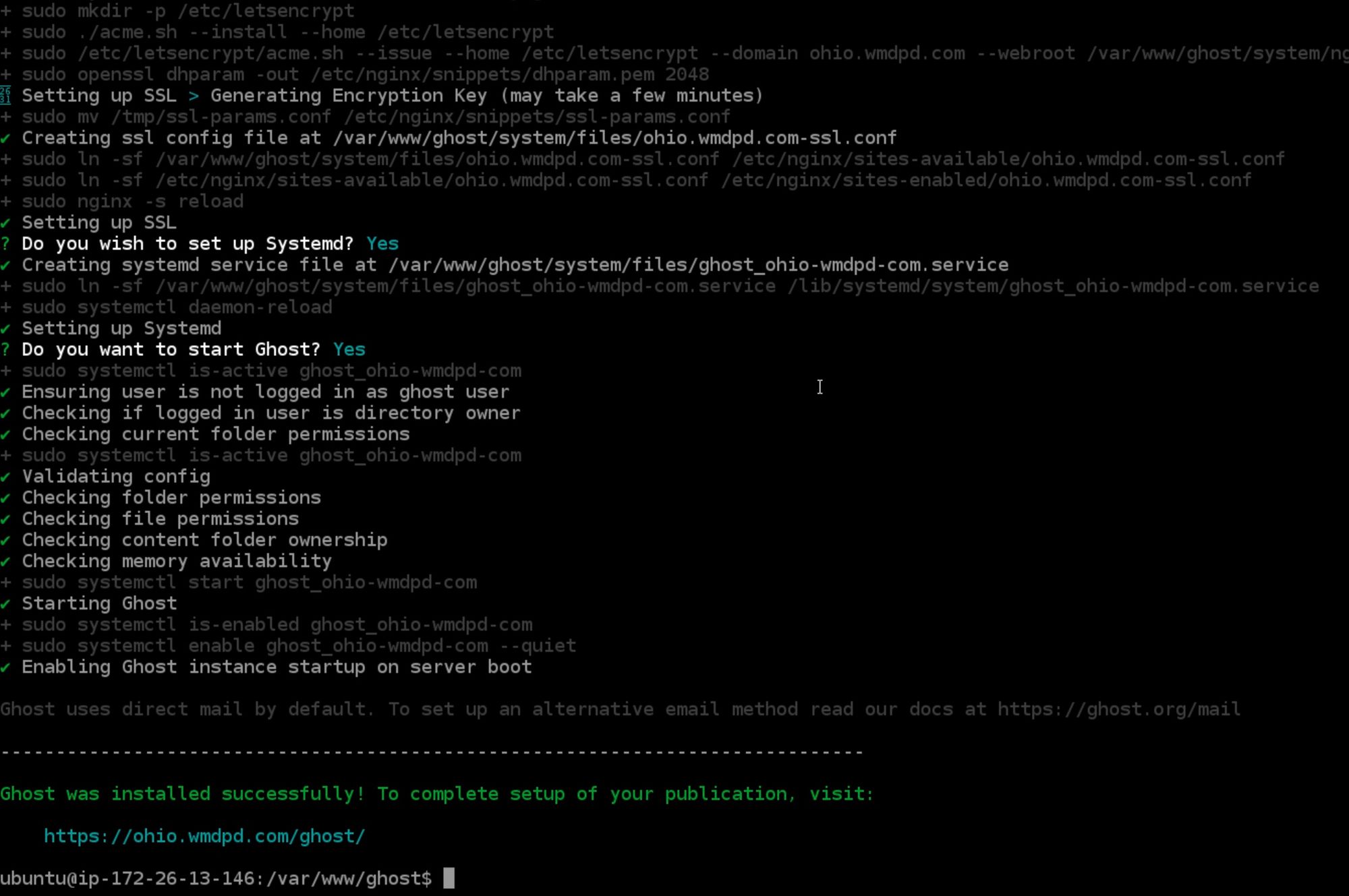
接下来一路敲回车选Yes,Ghost就安装完毕了。

确认安装
真的安装完毕了吗?
赶紧输入 https://ohio.wmdpd.com 看看是否安装好了。

Oh YES!
新建管理员
But!千万别放松,我们还差最后一步,输入管理网址 https://ohio.wmdpd.com/ghost
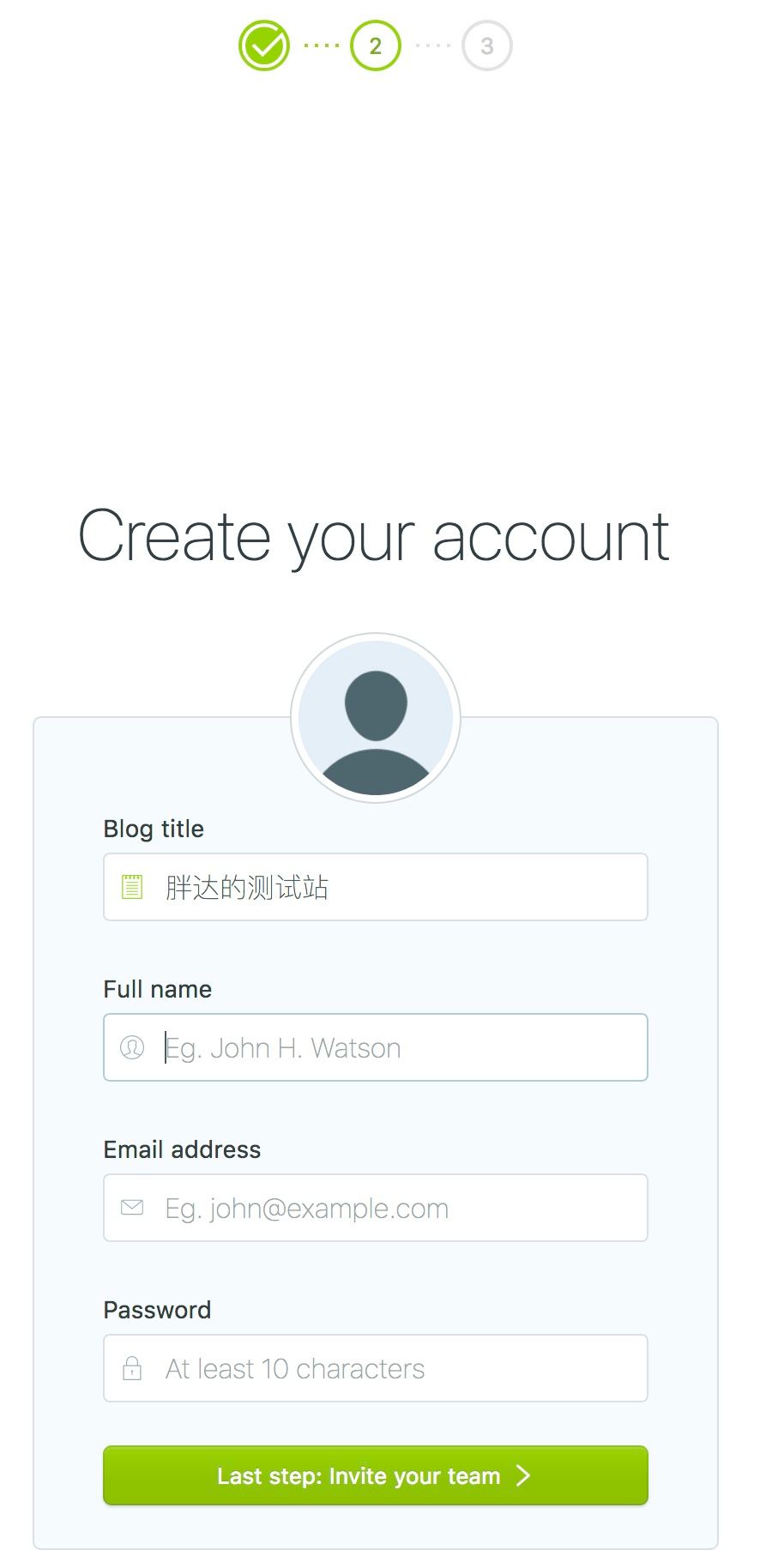
根据提示点击Create创建管理员账号。

根据提示输入博客站点名,你的全名和邮箱、密码,邮箱密码以后登录管理网站使用,千万别忘记了。
注意密码需大于10个字符。

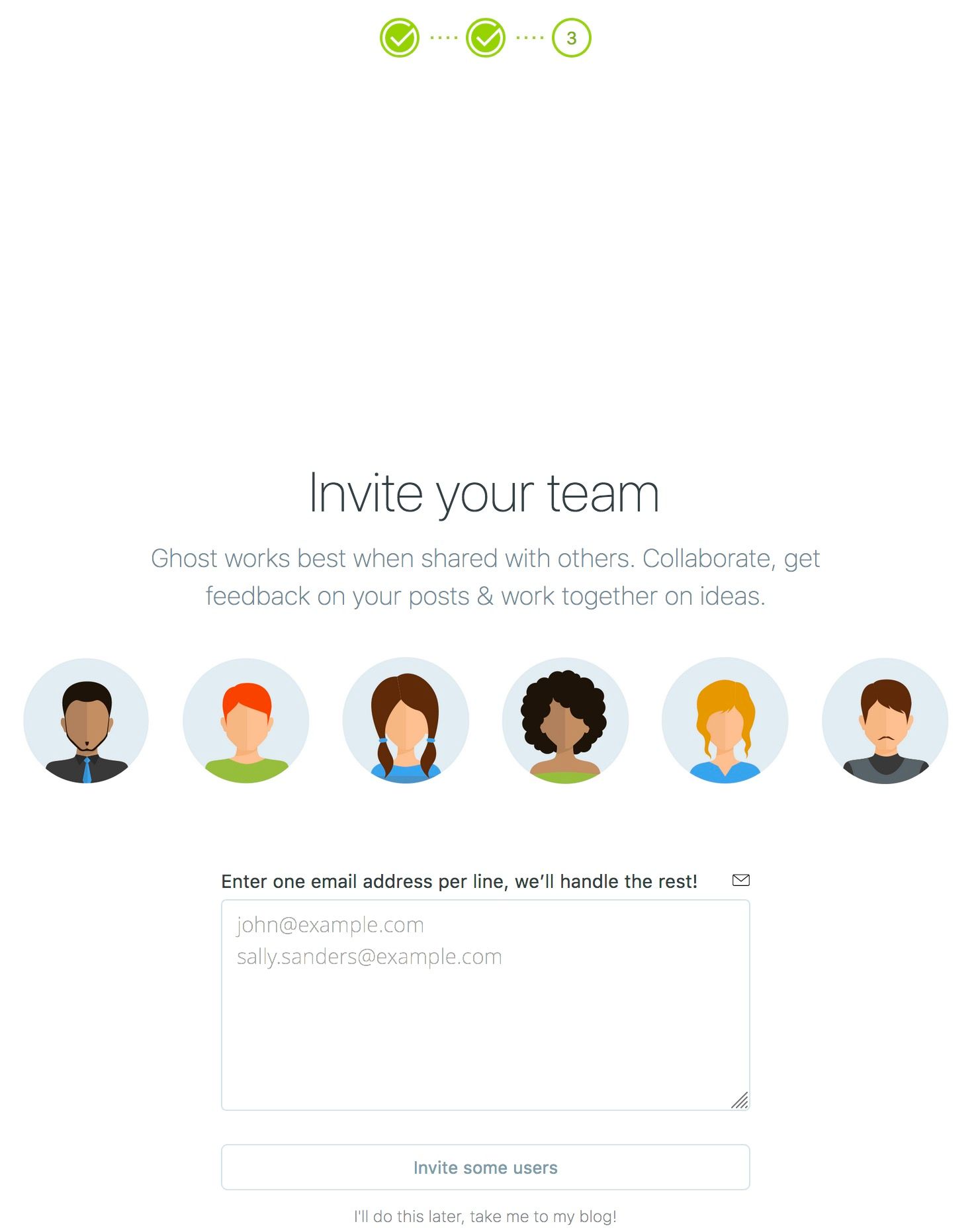
如果你的博客是多人合作博客,此时可以输入其他人的邮箱进行账号注册邀请,否则直接点击最下方的I'll do this later,即可进入博客网站了。

大功告成
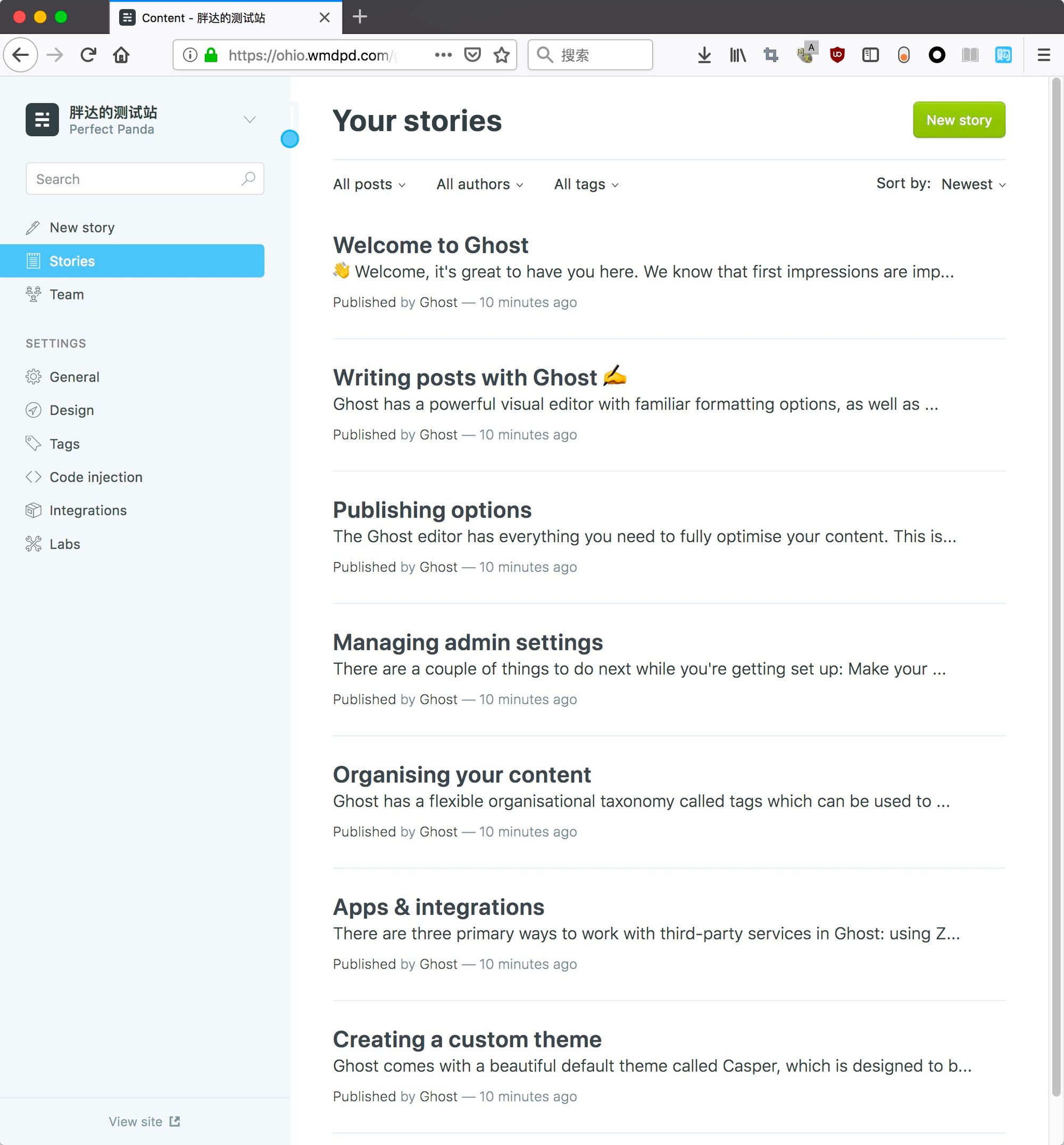
恭喜,一个新的Ghost博客就此建筑完成,接下来就是添砖加瓦的工作了。

如果你熟悉Linux的话你会发现其实真的很简单,不到十行命令就安装完毕了,是不是很厉害呢?
to be continued...
一步步教你从零开始搭博客系列:






